前回はGoogle Cloud SDKのインストールと設定をしました。
今回はgcloudで関数のコンパイルをしていきます。
1.Deploy the function
・デスクトップ上のGoogle Cloud SDK Shellと書かれているアイコンを実行します。[画面1]

・実行するとこのような画面が開きます。[画面1-1]

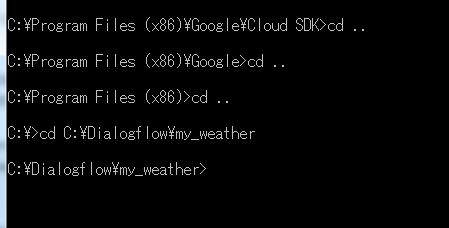
・ディレクトリをmy_weatherに移動します。
(コマンド画面で “cd C:\Dialogflow\my_weather”を入力)[画面2]

(これはPart.3の1.自身のPC上で環境構築を行うで作成したディレクトリです。)[画面2-1]

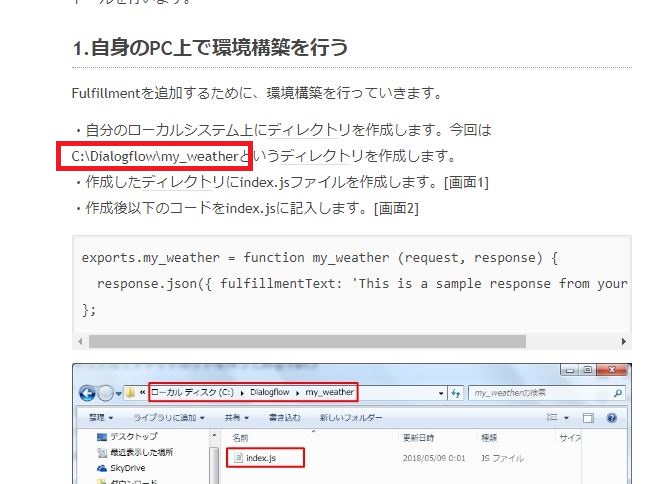
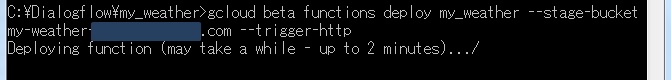
・C:\Dialogflow\my_weatherに移動した後コンソールに以下を打ち込みます。[画面2-2]
gcloud beta functions deploy my_weather –stage-bucket [BUCKET_NAME] –trigger-http
(画像中のコマンド文が間違っていたので訂正しました。)

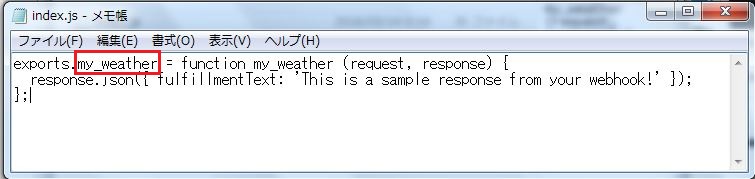
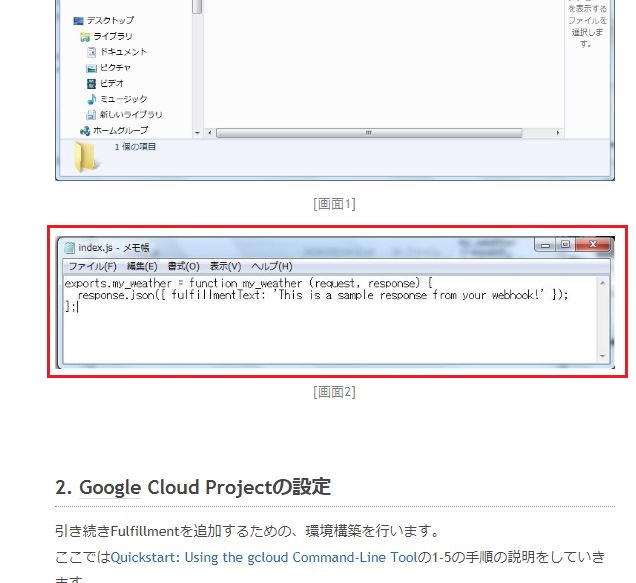
(ちなみに上のコンソール文でdeploy my_weatherの部分はindex.js中のexports.my_weather = function my_weather (request, response) と一致させる必要があります。{[画面2-3])

これはPart.3の1.自身のPC上で環境構築を行うで作成したindex.jsの中身です。[画面2-4]

・[BUCKET_NAME]の部分には次のものを記入
・以下のリンクをクリック
Google Cloud Platform
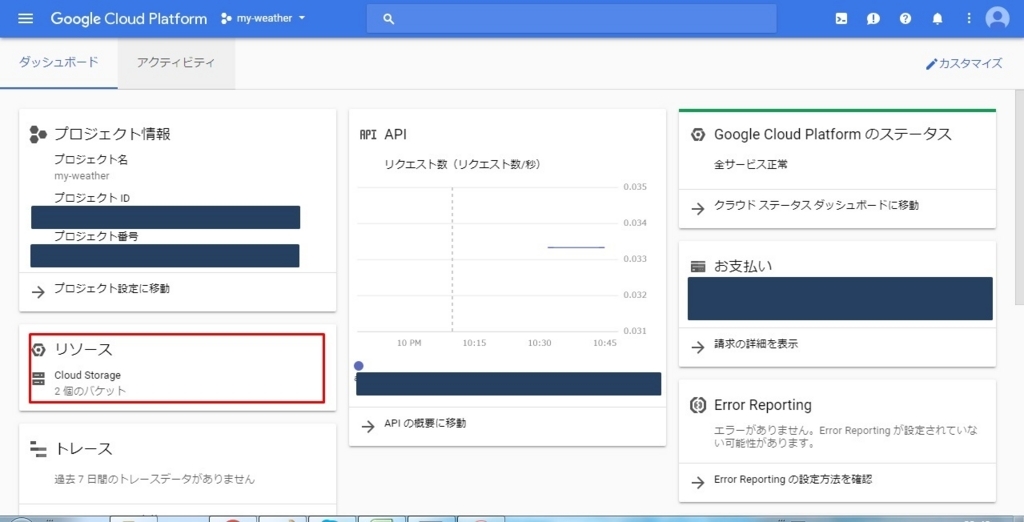
・移動先のページでリソースのCloud Strageをクリック[画面3]

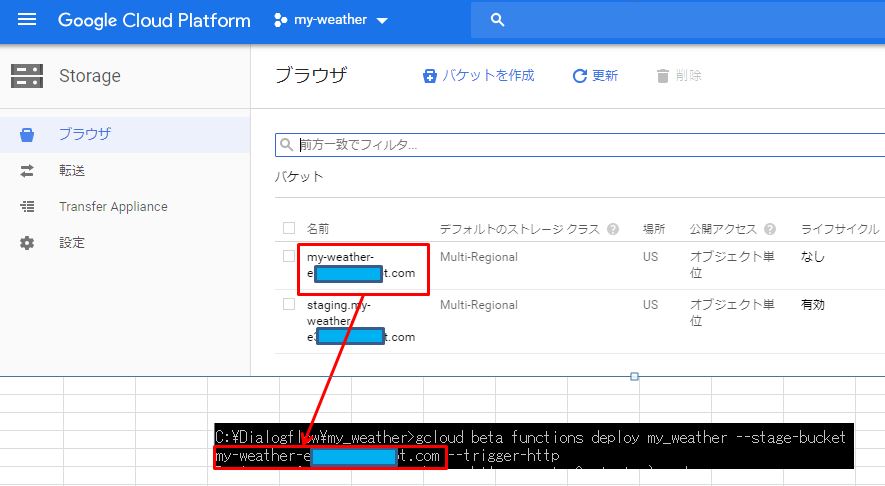
・移動先のmy-weather***.comの文字列を[BUCKET_NAME]の部分に記入します[画面4]

・記入した後Enter[画面5]

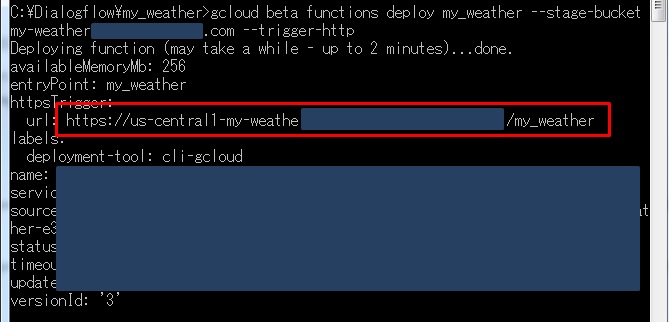
・成功すると以下のような画面が表示されます。[画面6]

・urlの部分はこのあと使うことになります。
2.DialogflowでWebhookを有効にする
・Dialogflowのページを開き、左側のバーからFulfillmentを選択します。[画面7]
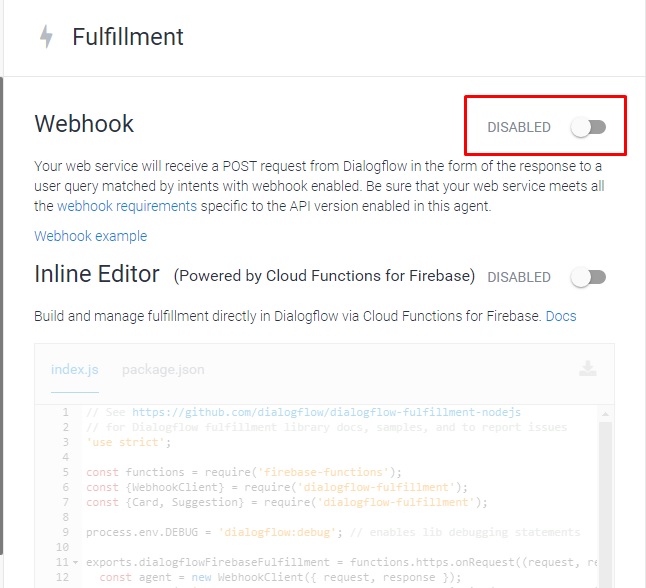
・Fulfillmentのページに移動したら、Webhook を有効にします。[画面8]
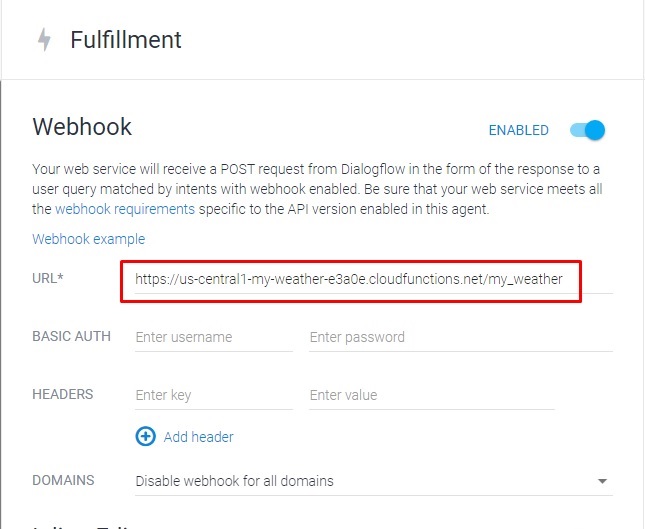
・Webhookを有効にするとURLを入力する欄が現れるので、先ほどの1.Deploy the functionで取得したURLをここに入力します。[画面9]
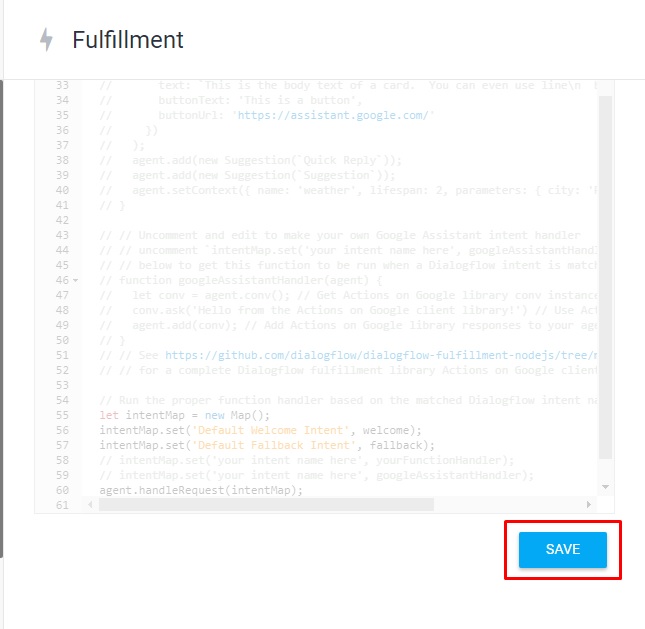
・SAVEボタンを押下します[画面10]




3.IntentのページでFulfillmentを有効にする
・左側のバーからIntentのページへ移動し、weatherを選択します。
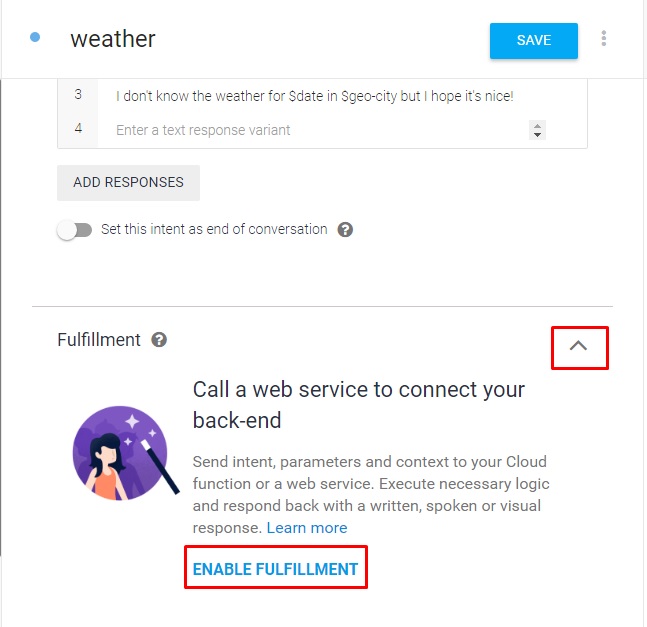
・ページのしたの方にあるFulfillmentを展開し、ENABLE FULFILLMENTを押下します。[画面11]
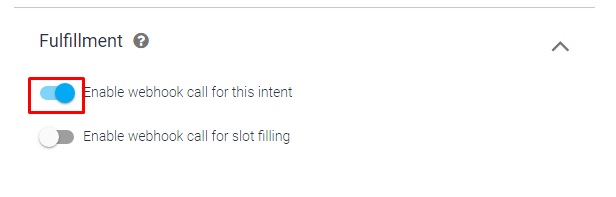
・Enable webhook call for this intentを押下し有効にします[画面12]
・最後にSAVEボタンを押下します[画面13]



4.Tryしてみる
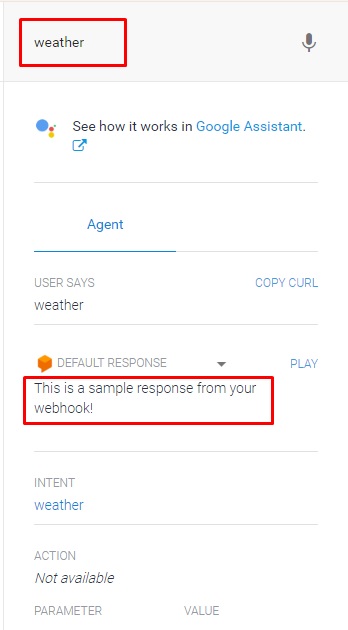
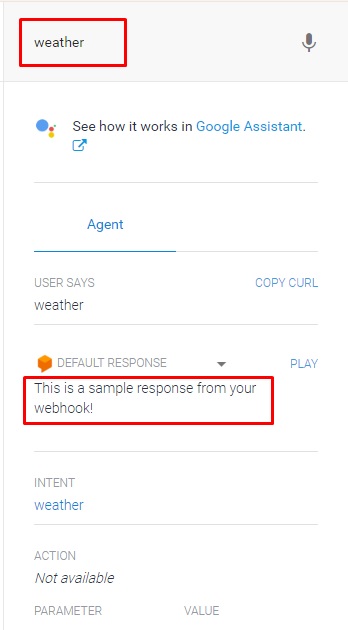
・右側のバーにあるTry it outに「weather」を入力しEnter
・DEFAULT RESPONSEの部分に「This is a sample response from your webhook!」と表示されるのを確認します。[画面14]

次回で最後です。



コメント