UnityでTextMeshProを使う時の基本的な動作を自分用にまとめます。
TextMeshProを追加する
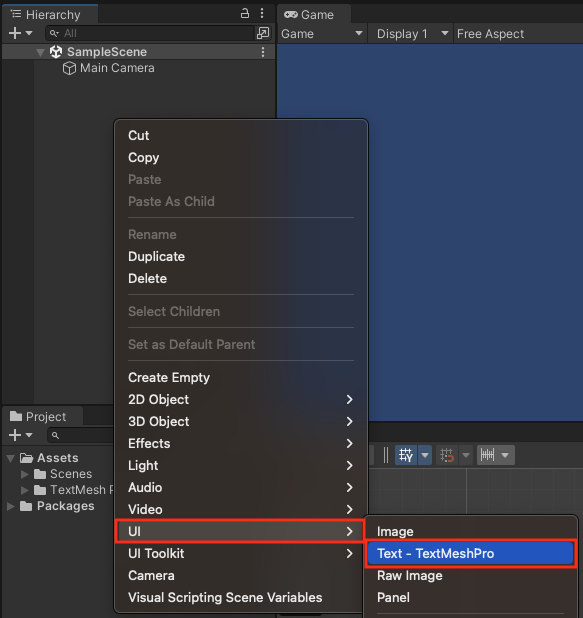
Hierarchyで右クリック>UI>Text-TextMeshProをクリックする。
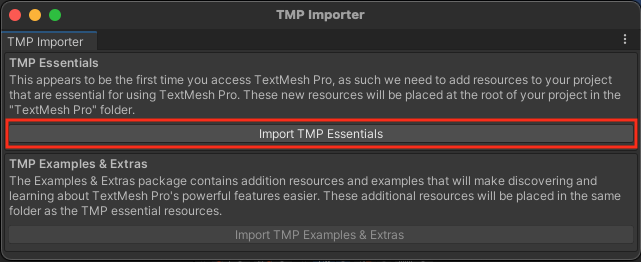
TMP Importerがポップアップするので、Import TMP Essentialsをクリック。


画面上にテキストが表示されます。
フォンントをPixelMplusに変更する
TextMeshProのデフォルトのフォントだと日本語が文字化けするので、フォンントを変更する。
PixelMplusは下記からダウンロードします。
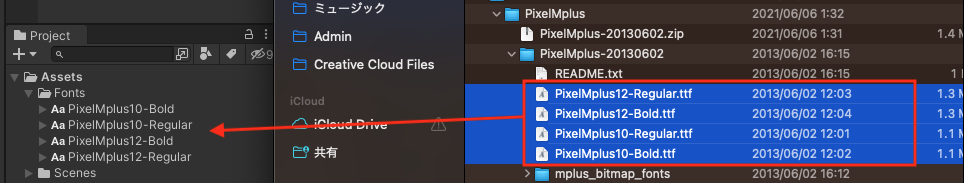
ZIPファイルをダウンロードしたら解凍し、.ttfファイルをプロジェクトフォルダに移動させます。

そのままではTextMeshProのFont Assetに適用できないため、SDFを作成します。
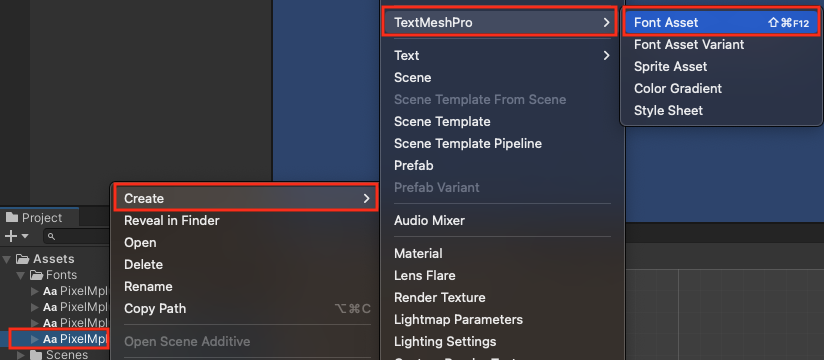
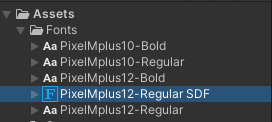
PixelMplus12-Regularを右クリック>Create>TextMeshPro>Font Asset
PixelMplus12-Regular SDFが作成されることを確認します。


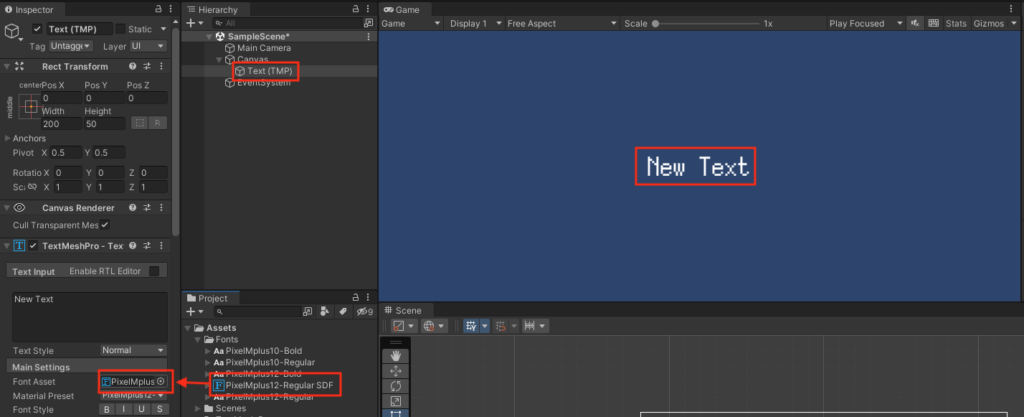
TextMeshProのインスペクターを表示し、Font Assetに先ほど生成したSDFを設定するとフォントの表示が適用されます。

スクリプトからTextMeshProの表示を変更する
画面に得点を表示したいとか、タイマーを表示したいとかの時にスクリプトからTextMeshProの表示を変更させます。
スクリプト例
「using TMPro」を入れる
型は「TextMeshProUGUI」を使用する
using UnityEngine;
using TMPro;
public class TextMeshProTest : MonoBehaviour
{
[SerializeField] TextMeshProUGUI textScore;
void Start()
{
int score = 100;
textScore.text = string.Format("得点は{0}点でした!", score);
}
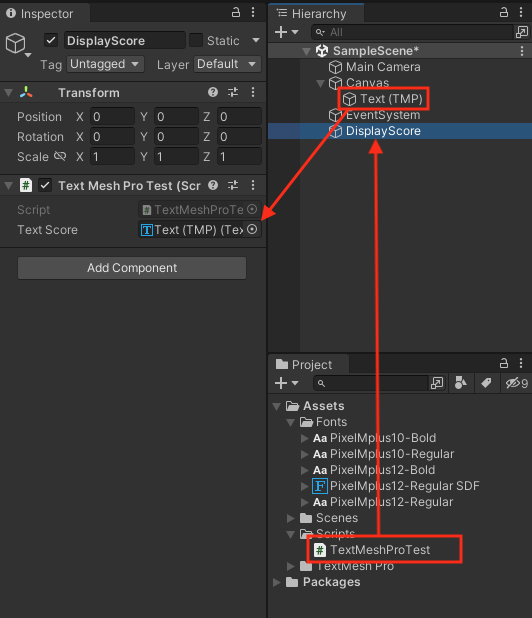
}Hierarchyに空のGameObjectを追加し先ほどのスクリプトを追加します。
Inspectorに[SerializeField]で指定した変数が表示されるので、表示を変更するHierarchy上のTextMeshProを指定します。

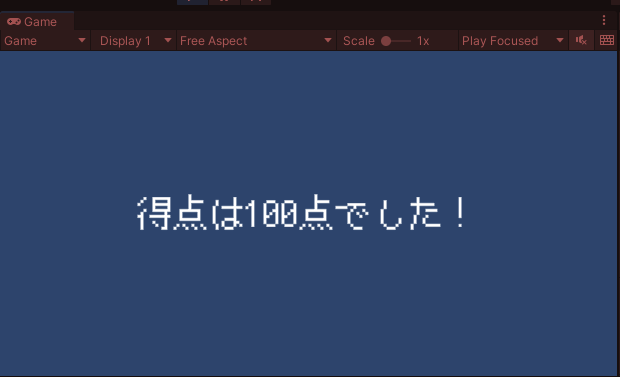
実行すると表示がスクリプトで指定したものに変わります。

TextMeshPronにDOTweenを適用する方法
TextMeshProにDOTweenを適用します。TextMeshProの文字ごとにDOTweenを使用するには有料版が必要となりますが、文字全体に対してアニメーションを付けたりするのは無料版でもできそうです。
ただやはり、コードの書き方が複雑になってしまったのでセールをしている時とかにでも、買っておいて損はないかなと思います。
以下、有料版を使用しての方法を記述しています。
DOTweenを適用するための準備
DOTweenのインポート
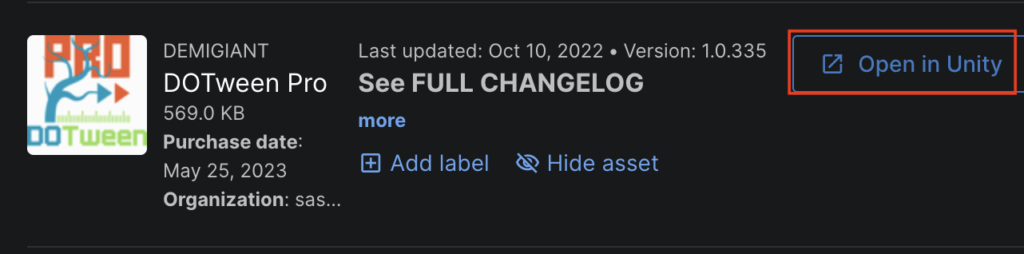
Asset StoreにてOpen in Unityをクリックします。

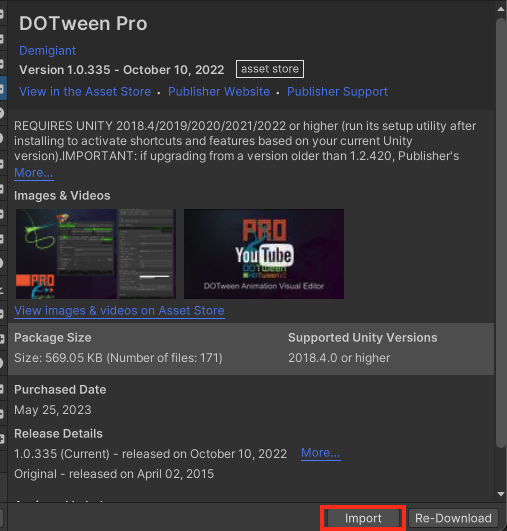
Inmprtをクリックします。

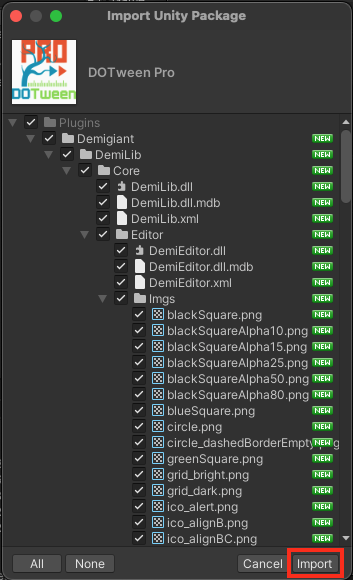
Importをクリックします。

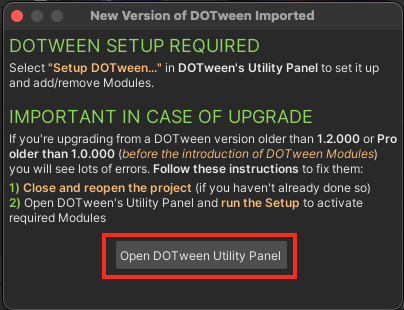
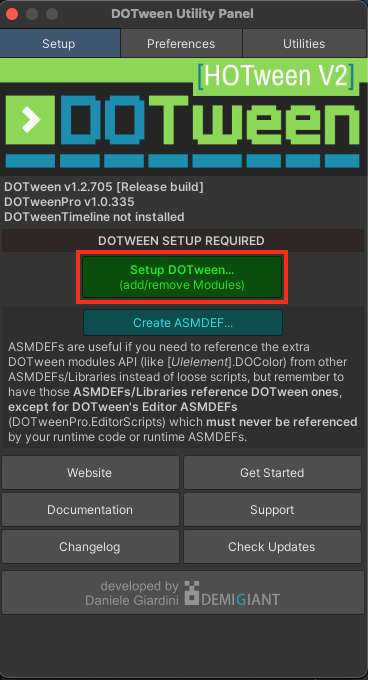
Open DOTween Utility Panelをクリックします。

Setup DOTween…をクリックします。

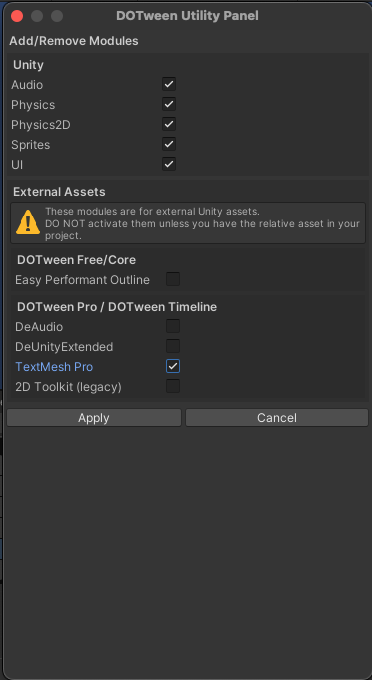
TextMeshProの部分にチェックをつける。
※無料版だとこの部分をチェックすることができません。

以上でDOTweenの準備は終了です。
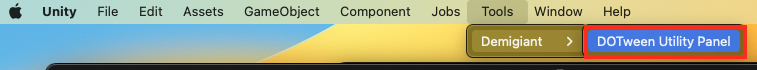
ちなみにDOTween Utility PanelはImport時以外は下記から開けます。
Tools > Demigiant > DOTween Utility Panel

TextMeshProとスクリプトの紐付け
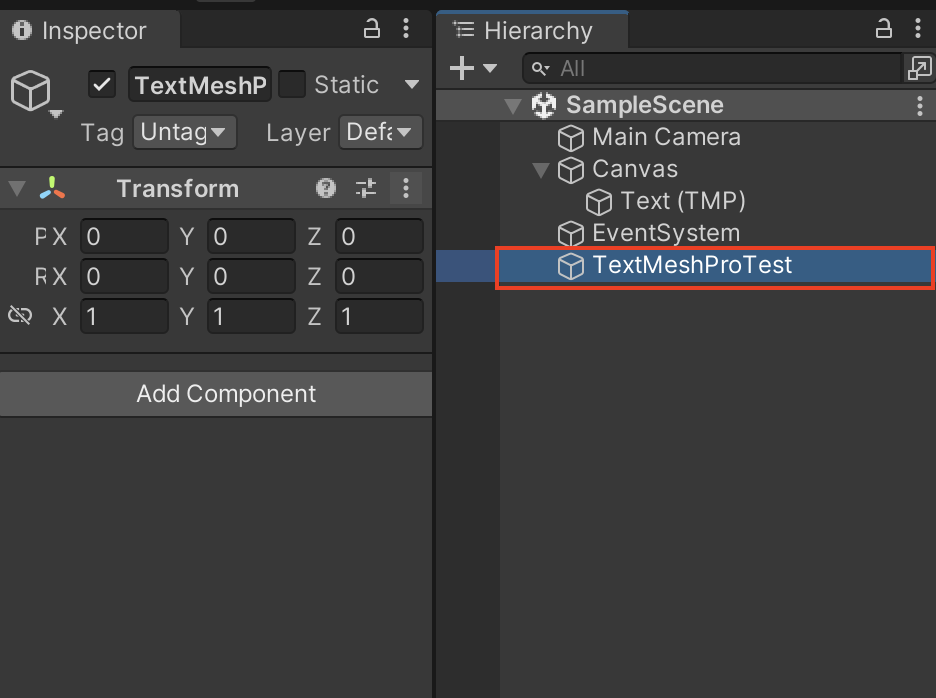
Hierarchy上で右クリック>Create EmptyでGameObjectを作成し、TextMeshProTestに名前を変更します。

Project上で右クリック>Create>C# Scriptでスクリプトを作成し、TextMeshProTestに名前を変更します。

スクリプト内はとりあえず下記のように記述します。
using UnityEngine;
using TMPro;
using DG.Tweening;
public class TextMeshProTest : MonoBehaviour
{
[SerializeField] TextMeshProUGUI textMeshProText;
void Start()
{
textMeshProText.text = "ゲームスタート";
}
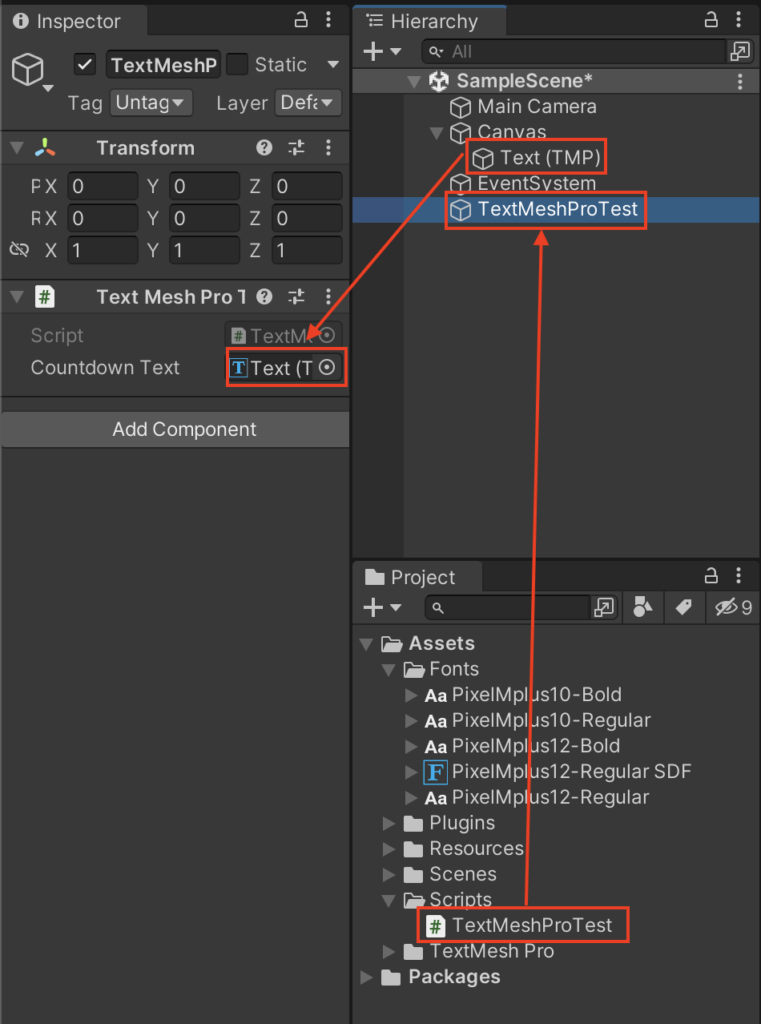
}Hierarchy上のTextMeshProTestにスクリプトを追加します。
Inspectorに[SerializeField]で指定した変数が表示されるので、表示を変更するHierarchy上のTextMeshProを指定します。

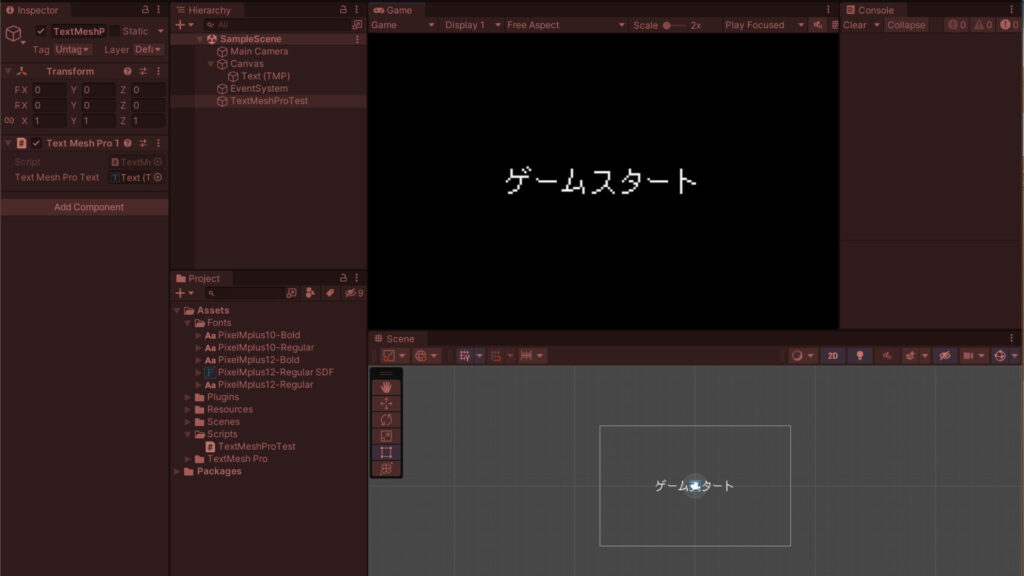
実行するとGame画面にこんな感じで表示がされます。Main Cameraの背景色を変更しているため背景色は黒色になっています。

長くなりましたが、これで下準備は完了です。
拡大しながらフェードアウトしていくアニメーション
完成系のイメージ

TextMeshProTestスクリプトを下記の通りに変更します。
using UnityEngine;
using TMPro;
using DG.Tweening;
public class TextMeshProTest : MonoBehaviour
{
[SerializeField] TextMeshProUGUI textMeshProText;
void Start()
{
textMeshProText.text = "ゲームスタート";
}
void Update()
{
//画面がクリックされたときに呼び出し
if (Input.GetMouseButtonDown(0))
{
FadeScaleText();
}
}
/// <summary>
/// テキストを拡大しつつフェードアウト
/// </summary>
private void FadeScaleText()
{
Sequence seq = DOTween.Sequence();
seq.Append(textMeshProText.DOFade(0, 0.5f));
seq.Join(textMeshProText.DOScale(5, 0.5f))
.AppendCallback(() => textMeshProText.gameObject.SetActive(false));
}
}画面をクリックした時に、FadeScaleText()が呼び出されるようになっています。
FadeScaleText()は、指定したテキストを0.5秒間でフェードアウトさせながら5倍に拡大し、アニメーションが完了したらテキストを非表示にします。
Sequence seq = DOTween.Sequence();
アニメーションのSequenceを作成します。Sequenceを作成するとDOTweenの機能をまとめて実行することができます。
今回の場合はDOFadeとDOScaleをまとめて実行したいので、Sequenceを作成します。
まとめる際に使用した関数とその意味は下記の通りです。
- Append:Sequenceの最後にTweenを追加します
- Join:直前のTweenと同時にTweenを実行します
seq.Append(textMeshProText.DOFade(0, 0.5f));
textMeshProTextにフェードアウトアニメーションを追加します。DOFadeメソッドは、指定した時間(ここでは0.5秒)でテキストの透明度を0に変化させるアニメーションを作成します。
seq.Join(textMeshProText.DOScale(5, 0.5f))
textMeshProTextに拡大アニメーションを追加します。DOScale()メソッドは、指定した時間(ここでは0.5秒)でスケールを指定した倍率(ここでは5倍)に変化させるアニメーションを作成します。
また、Join()を使用しているため直前のDOFadeと同時に実行されます。
.AppendCallback(() => textMeshProText.gameObject.SetActive(false));
シーケンスに、コールバック関数を追加します。アニメーションが完了した後に呼び出され、コールバック関数内のコードが実行されます。ここでは、textMeshProTextのゲームオブジェクトを非アクティブに設定することで、テキストを非表示にします。
XXXするアニメーション
DOTWeenでアニメーションを使用したら随時追加



コメント