Unityで接地判定をする際にRaycastを使ってやっていたのですが、そのままだとScene上にその範囲が描画されません。
なのでRaycastの範囲を見えるようにする方法を今回記述しようと思います。
Raycastを使用して接地判定を行う(CircleCast)
こちらのサイトを参考に設置判定を行う処理を実装しました。

接地判定を行うスクリプト
using UnityEngine;
public class GroundCheck : MonoBehaviour
{
[SerializeField] float groundCheckRadius = 0f;
[SerializeField] float groundCheckOffsetY = 0f;
[SerializeField] float groundCheckDistance = 0f;
[SerializeField] LayerMask groundLayers = 0;
public RaycastHit2D CheckGroundStatus()
{
return Physics2D.CircleCast((Vector2)transform.position + groundCheckOffsetY * Vector2.up , groundCheckRadius, Vector2.down, groundCheckDistance, groundLayers);
}
}スクリプトをアタッチすると接地判定ができるようになりますが、
Scene上には何も表示されないので、微調整がしにくいです。

Raycastの可視化を行う(CircleCast)
スクリプトに少し手を加えてScene上でRaycastを可視化させます。
再びスクリプトを開き、下記を追記します。
using UnityEngine;
public class GroundCheck : MonoBehaviour
{
[SerializeField] float groundCheckRadius = 0f;
[SerializeField] float groundCheckOffsetY = 0f;
[SerializeField] float groundCheckDistance = 0f;
[SerializeField] LayerMask groundLayers = 0;
public RaycastHit2D CheckGroundStatus()
{
return Physics2D.CircleCast((Vector2)transform.position + groundCheckOffsetY * Vector2.up , groundCheckRadius, Vector2.down, groundCheckDistance, groundLayers);
}
/// <summary>
/// Raycastの可視化を行う(追加)
/// </summary>
void OnDrawGizmos()
{
// CircleCastのレイを可視化
Gizmos.color = Color.green;
Gizmos.DrawWireSphere((Vector2)transform.position + groundCheckOffsetY * Vector2.up + Vector2.down * groundCheckDistance, groundCheckRadius);
}
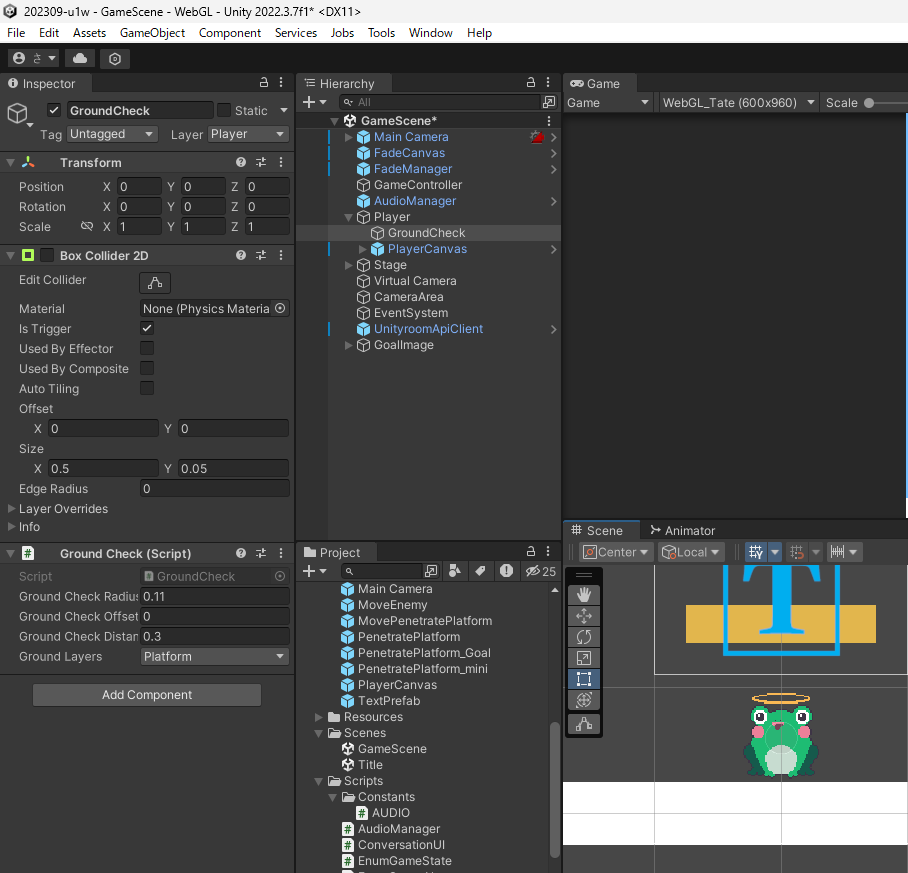
}実際の表示はこんな感じです。
説明
- OnDrawGizmos
Unityのエディタ拡張(という表記でいいのかな?)
Colliderとかを追加したときにScene上に表示される緑色の四角みたいなもの(ギズモ)をつねに描画させるようにします。描画させたいものはこのメソッドの中に書きます。
- Gizmos.color = Color.green
ギズモを緑色で描画します
- Gizmos.DrawWireSphere((Vector2)transform.position + groundCheckOffsetY * Vector2.up + Vector2.down * groundCheckDistance, groundCheckRadius);
Raycastの図形を描画します。
(Vector2)transform.position + groundCheckOffsetY * Vector2.up + Vector2.down * groundCheckDistanceで描画する円の中心点
groundCheckRadiusで描画する円の半径
を指定しています。
Raycastを使用して接地判定を行う(BoxCast)
先ほどは円形のRayを飛ばして接地判定、可視化を行いましたが次は四角形のRayを飛ばして接地判定、可視化を行います。
接地判定を行うスクリプト
using UnityEngine;
public class GroundCheck : MonoBehaviour
{
[SerializeField] float groundCheckDistance = 0f;
[SerializeField] LayerMask groundLayers = 0;
/// <summary>
/// 接地判定に利用するBoxCollider
/// </summary>
[SerializeField] private BoxCollider2D _boxCollider;
private void Awake()
{
_boxCollider = GetComponent<BoxCollider2D>();
}
public RaycastHit2D CheckGroundStatus()
{
return Physics2D.BoxCast(
new Vector2(_boxCollider.transform.position.x, _boxCollider.transform.position.y) + _boxCollider.offset,
_boxCollider.size,
0f,
Vector2.down,
groundCheckDistance,
groundLayers);
}
/// <summary>
/// Raycastの可視化を行う
/// </summary>
void OnDrawGizmos()
{
Gizmos.color = Color.green;
Gizmos.DrawWireCube(new Vector2(_boxCollider.transform.position.x, _boxCollider.transform.position.y) + _boxCollider.offset - new Vector2(0f, groundCheckDistance),_boxCollider.size);
}
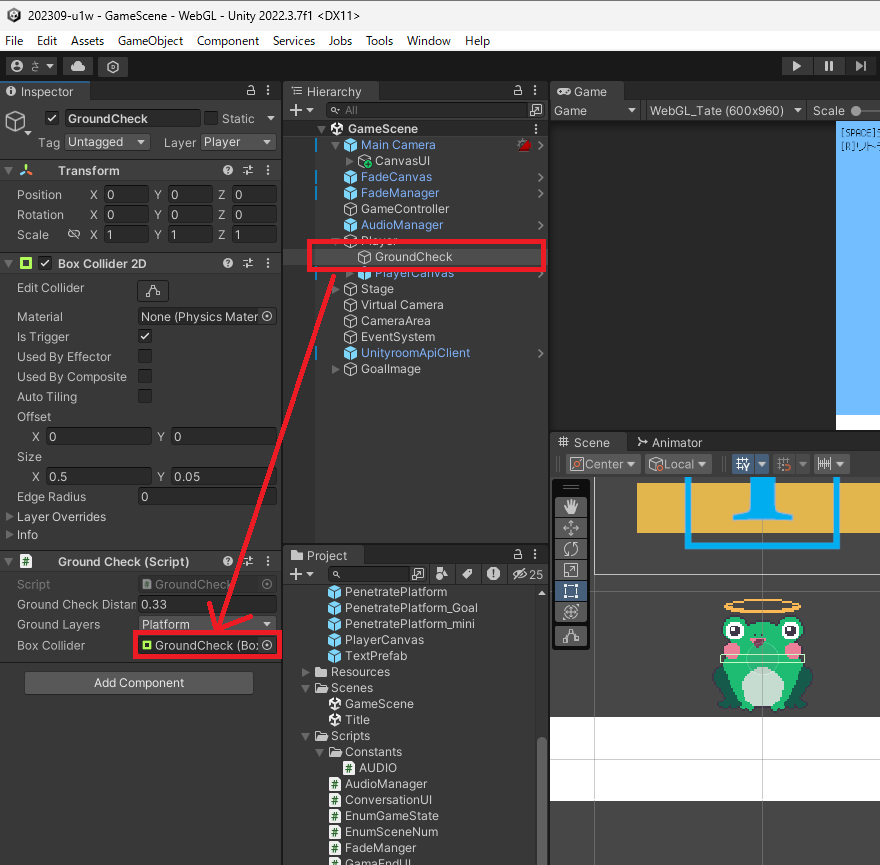
}BoxCollider2Dと上記のスクリプトをアタッチします。
BoxCollider2Dは接地判定をしたいサイズに調節します。また、ほかのオブジェクトとぶつかりたくないので、Is Triggerにチェックを入れておきます。
上記の調整が完了したらスクリプトのBoxColliderにGroundCheckをアタッチします。

Raycastの可視化を行う(BoxCast)
スクリプトに少し手を加えてScene上でRaycastを可視化させます。
再びスクリプトを開き、下記を追記します。
using UnityEngine;
public class GroundCheck : MonoBehaviour
{
[SerializeField] float groundCheckDistance = 0f;
[SerializeField] LayerMask groundLayers = 0;
/// <summary>
/// 接地判定に利用するBoxCollider
/// </summary>
[SerializeField] private BoxCollider2D _boxCollider;
private void Awake()
{
_boxCollider = GetComponent<BoxCollider2D>();
}
public RaycastHit2D CheckGroundStatus()
{
return Physics2D.BoxCast(
new Vector2(_boxCollider.transform.position.x, _boxCollider.transform.position.y) + _boxCollider.offset,
_boxCollider.size,
0f,
Vector2.down,
groundCheckDistance,
groundLayers);
}
/// <summary>
/// Raycastの可視化を行う(追加)
/// </summary>
void OnDrawGizmos()
{
Gizmos.color = Color.green;
Gizmos.DrawWireCube(new Vector2(_boxCollider.transform.position.x, _boxCollider.transform.position.y) + _boxCollider.offset - new Vector2(0f, groundCheckDistance),_boxCollider.size);
}
}実際の表示はこんな感じです
説明
- OnDrawGizmos
CircleCastと同様
- Gizmos.color = Color.green
CircleCastと同様
- Gizmos.DrawWireCube(new Vector2(_boxCollider.transform.position.x, _boxCollider.transform.position.y) + _boxCollider.offset – new Vector2(0f, groundCheckDistance),_boxCollider.size);
Raycastの図形を描画します。
new Vector2(_boxCollider.transform.position.x, _boxCollider.transform.position.y) + _boxCollider.offset – new Vector2(0f, groundCheckDistance)で描画する四角の中心
_boxCollider.sizeで描画する四角のサイズ
を指定しています。
終わりに
以上、Circle Cast、Box Castを可視化させる方法でした。
可視化されるとキャラと判定位置がずれていないかなどの微調整がやりやすくなると思います。



コメント