下のような文字の中に画像がある感じのデザインを作る方法について(備忘録的に)書いていきます。
またPhotoshopmで作成したのち、Illusutratorで使用する方法についても書いていきます。

目次
準備するもの
準備するのは下記のものです
- 背景に使用する画像
下記のような、写真素材サイトを利用するとイメージにあった写真が見つかると思います。

フリー素材 ぱくたそ - すぐに使える無料の写真素材・AI画像素材
実際に作ってみる
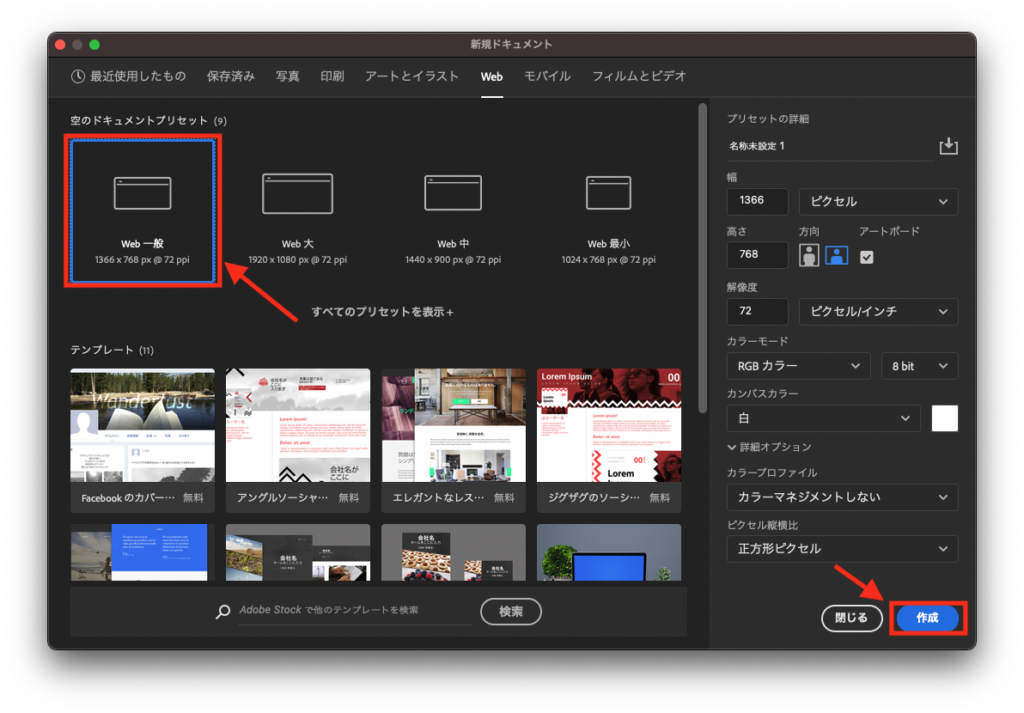
photoshopを新規開始する
正しいのかよくわからないんですけど、今回はこのWeb一般ってやつで新規作成しました。(バナーに使うしWebだろうという安易な考え)

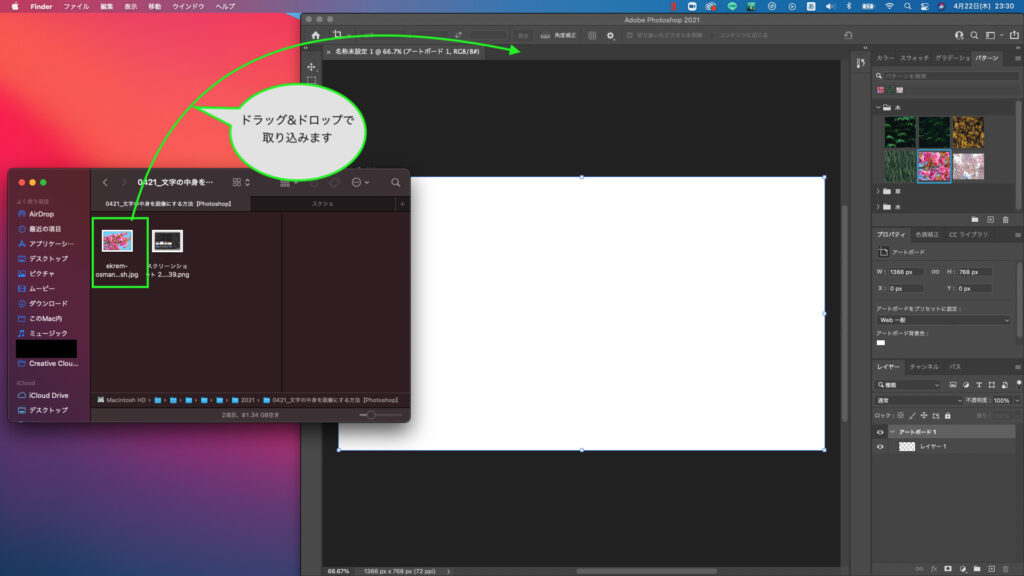
背景にしたい写真を取り込む
Photoshopが立ち上がったら、文字の背景に使用する写真を取り込みます
※先ほど開いたタブではなく新規に取り込みます

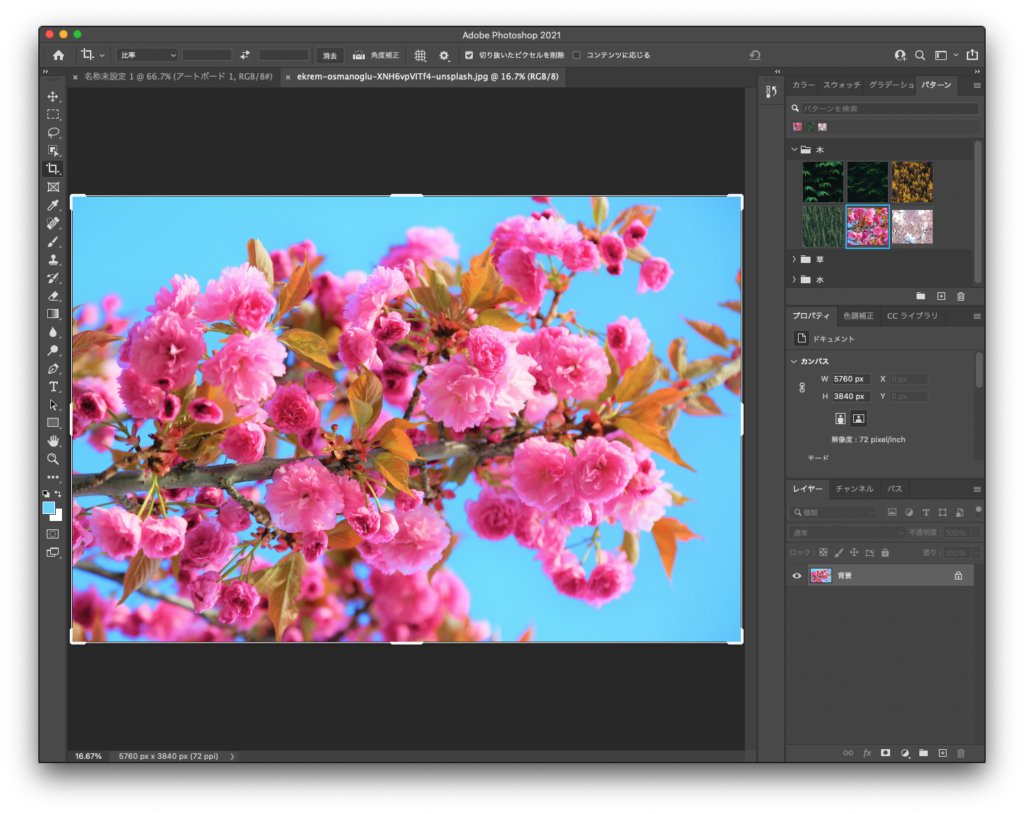
うまく取り込めるとこんな感じになります

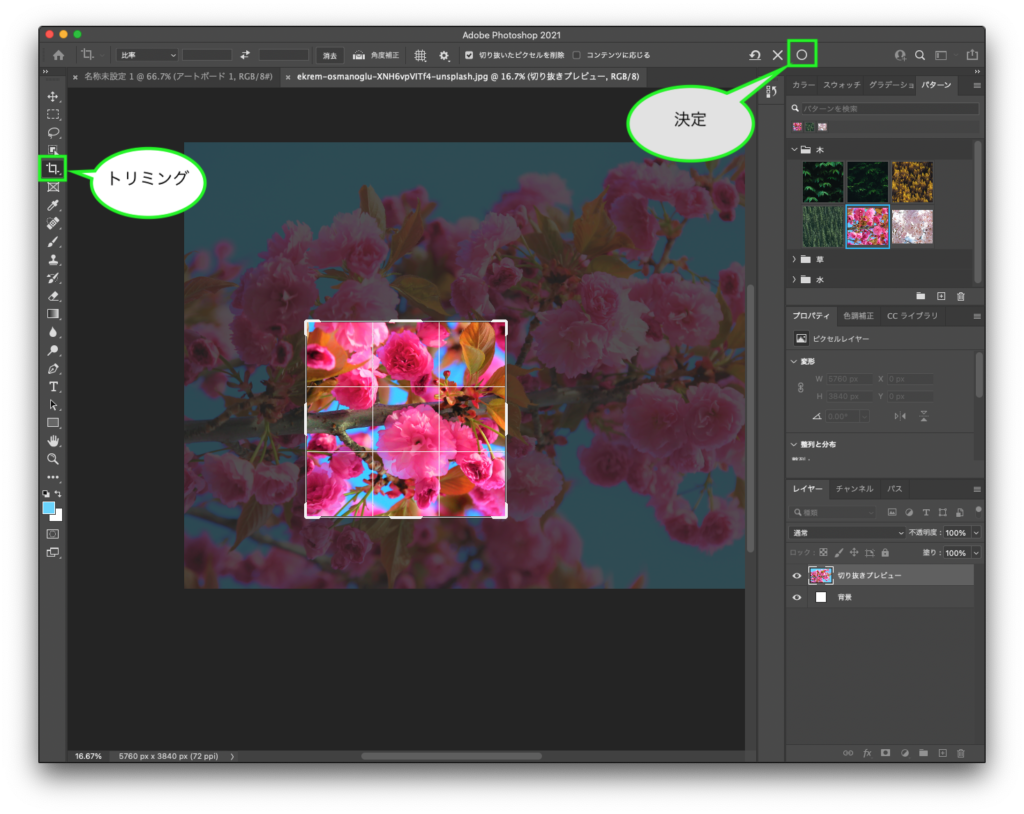
不要な部分をトリミングする
不要な部分がある場合はトリミングをします

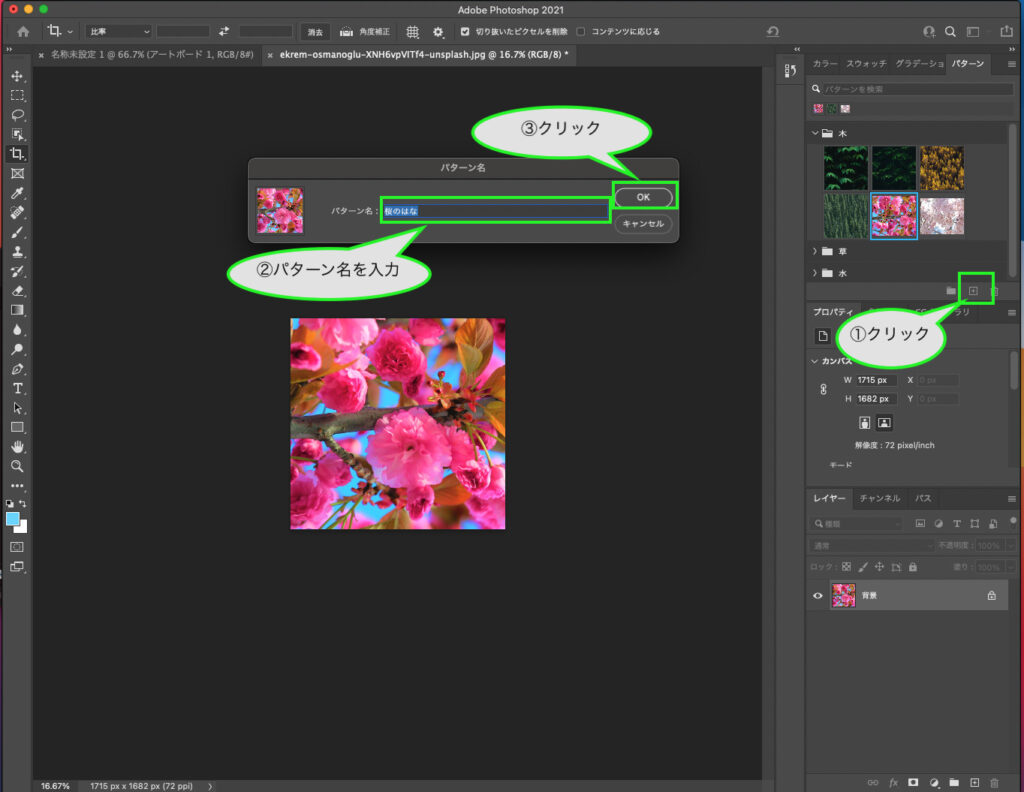
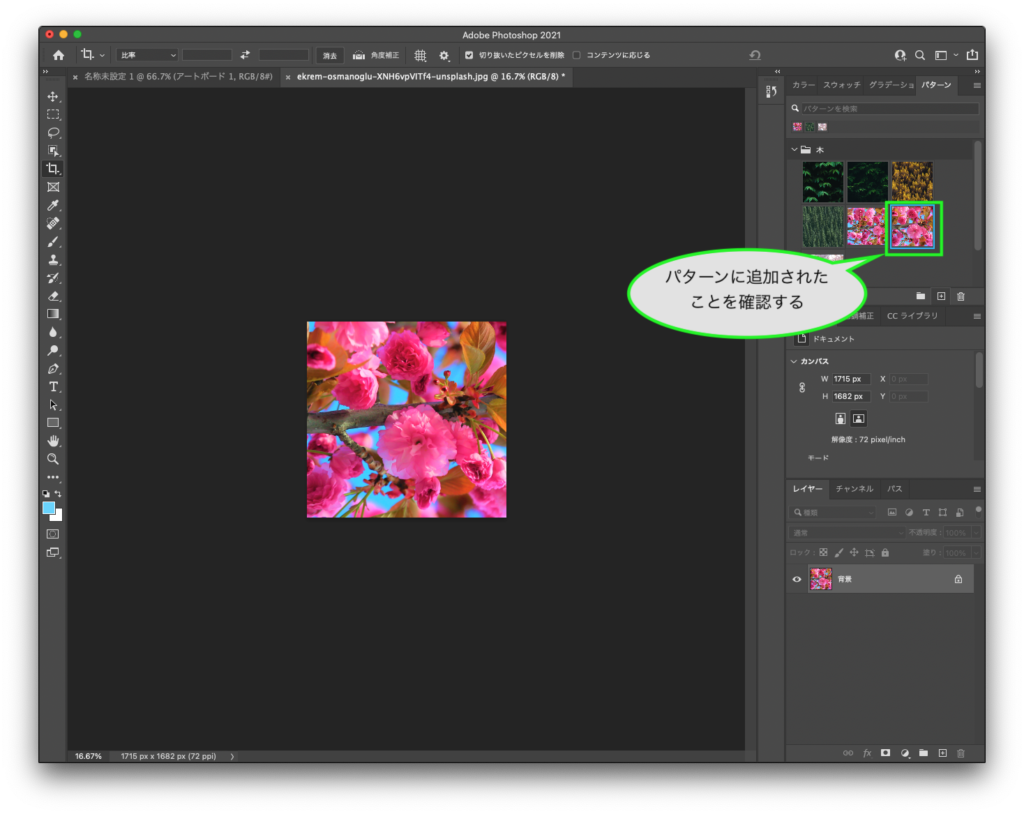
画像をパターンに追加
トリミングした画像をパターンに追加します


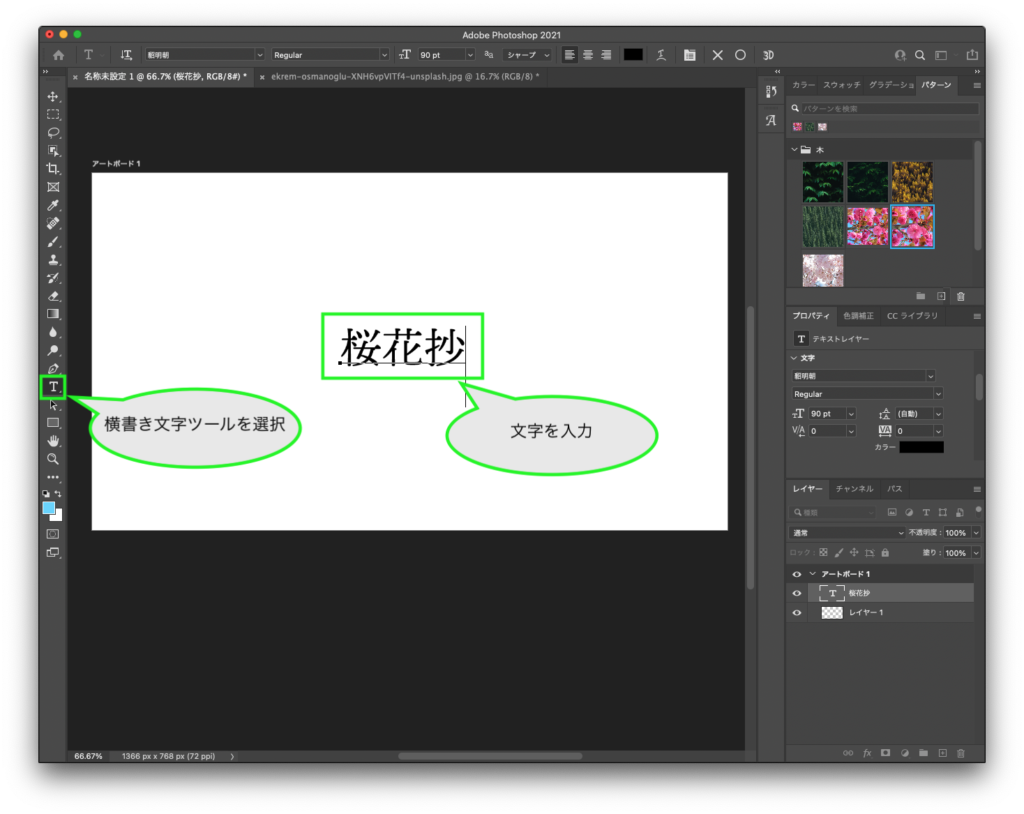
背景を入れる文字を用意する
パターンの追加ができたら、一番最初に開いたタブに戻り文字の背景を編集していきます

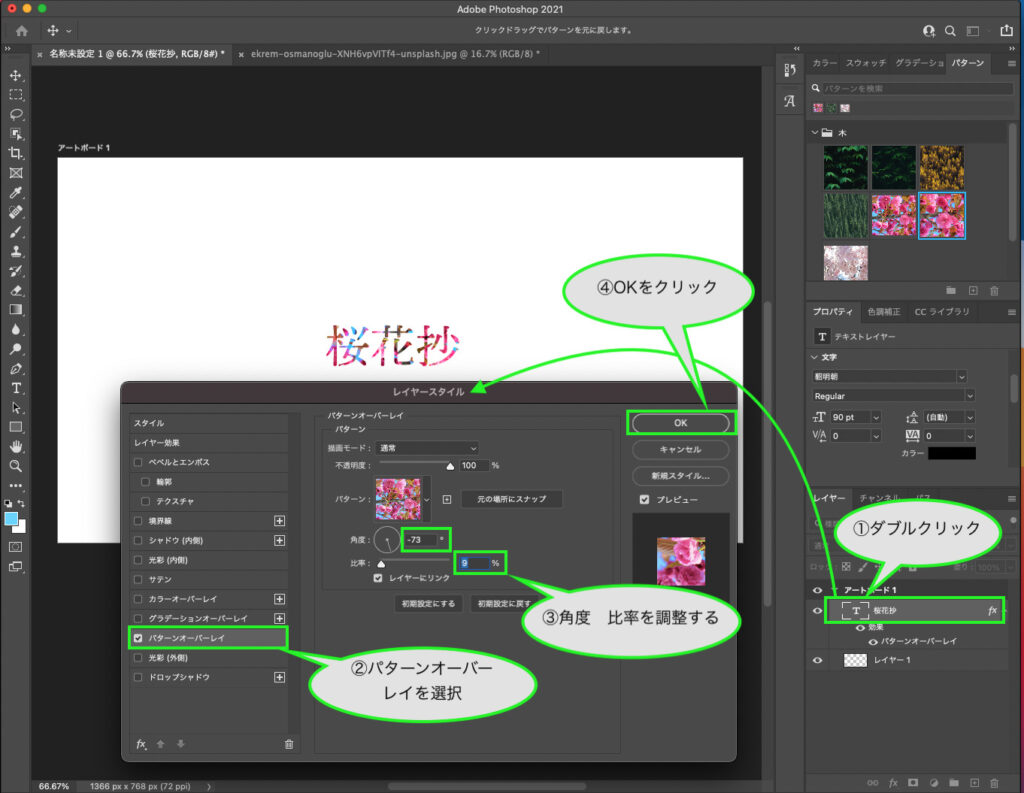
文字に背景を適用する
最後に文字の背景に画像が反映されるように設定をしていきます。

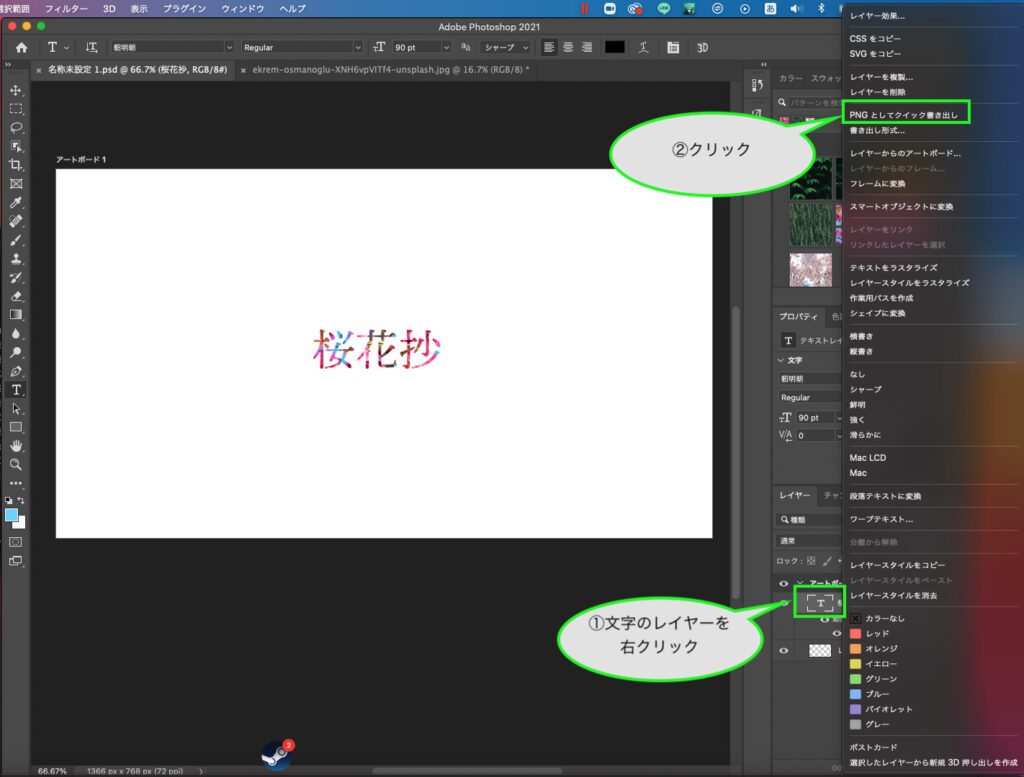
作成した文字を保存する
作成した文字をIllustrator等で使用するためには、一旦保存をしPNG形式に変換し出力する必要があります。
出力したPNGはIllustrator等で貼り付けて使用することが可能です。


まとめ
以上、文字の中身を画像にする方法でした。
不明確な部分や間違え等ありましたら、コメント等でご指摘をお願いいたします。



コメント